La documentation/Rédaction technique/De l'usage des couleurs dans un document
Les couleurs permettent de faire des contrastes, et donc de mettre en valeur un document. Mais leur mauvaise utilisation peut au contraire nuire à la lisibilité.
Par ailleurs, il faut penser que certains lecteurs ou spectateurs peuvent être daltoniens ; il ne faut pas baser toute l'information sur la couleur.
Voici quelques considérations qui ne doivent pas être vues comme des directives à suivre, mais plutôt comme des pistes de réflexion et une invitation à l'expérimentation.
Vision et codage des couleurs
[modifier | modifier le wikicode]Physiologie
[modifier | modifier le wikicode]L'image est formée dans l'œil par l'excitation de cellules réceptrices. On distingue deux types de cellules :
- les bâtonnets, qui sont très sensibles à la luminosité ;
- les cônes, qui sont moins sensibles, mais « spécialisés » dans un type de couleur : rouge, vert ou bleu selon le type de cône[1].
L'œil est donc imparfait et ne perçoit réellement que trois couleurs, les couleurs primaires rouge, vert et bleu. On peut donc le « tromper » et générer n'importe quelle impression de couleur par un mélange de ces trois couleurs primaires.


Il faut distinguer alors deux cas :
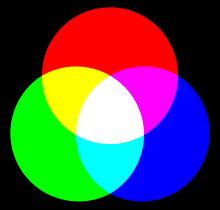
- la synthèse additive : on fait converger des faisceaux de lumière colorée, comme par exemple les faisceaux de projecteurs qui se recouvrent (vidéo-projecteur) ou bien des points lumineux mis côte à côte (téléviseur, moniteur d'ordinateur) ;
on a trois couleurs primaires, rouge-vert-bleu, et si l'on superpose ces trois couleurs, on obtient du blanc ; - la synthèse soustractive : la lumière venant d'une source blanche (soleil, lampe) est absorbée, par exemple par un mélange de peintures, d'encres (imprimante, imprimerie) ou une superposition de filtres ; la couleur est donc ce qui n'a pas été absorbé ;
on peut faire un filtre qui n'arrête qu'une des couleurs primaires et laisse passer les deux autres ; on a ainsi trois couleurs fondamentales, cyan-magenta-jaune, et si l'on superpose les filtres des trois couleurs, ou que l'on mélange les peintures des trois teintes, on absorbe toute la lumière, on obtient donc du noir.
Considérons maintenant une image dont certaines parties n'excitent que certains bâtonnets. L'œil va particulièrement bien distinguer les différentes zones, on a donc un excellent contraste. C'est le cas d'une image ne comportant que des couleurs fondamentales ou primaires Mais dans certains cas, cela va être inconfortable, le contraste étant trop violent.
Voir aussi :
- Wikipédia : Principe physiologique de la couleur
- Synthèse additive
- Synthèse soustractive
- Eugène Chevreul, Loi du contraste simultané des couleurs
Codage informatique
[modifier | modifier le wikicode]On a donc développé deux codages informatiques des couleurs :
- le codage RVB (rouge-vert-bleu, ou RGB pour red-green-blue), pour la synthèse additive ;
- le codage CMJ (cyan-magenta-jaune, ou CMY pour cyan-magenta-yellow), pour la synthèse soustractive.
En synthèse soustractive, la création de noir ou de gris à partir des couleurs fondamentale est onéreuse (elle dépense beaucoup d'encre de couleur) et imparfaite (on obtient une sorte de marron), on utilise en général une encre noire en plus du cyan, du magenta et du jaune, on parle donc de CMJN (ou CMYK[2]).
Dans les deux codages, la proportion de chaque couleur peut être indiquée :
- par un pourcentage : il varie de 0 (la couleur n'est pas utilisée) à 100 % (le spot lumineux est à sa luminosité maximale, ou bien on a mis le maximum d'encre possible) ; il ne s'agit pas de la proportion de couleur dans le mélange, mais de l'intensité de la couleur ;
- ou bien par un nombre entre 0 et 255, écrit en général sous la forme d'un nombre hexadécimal allant de 00 à FF.

Enfin, on peut aussi s'intéresser au résultat et non à la manière de la produire. On a alors un codage en teinte-saturation-luminosité (TSL, ou HSL pour hue-saturation-light). La teinte de la couleur est représentée par angle variant de 0 à 360° (parfois exprimé comme un nombre allant de 0 à 1, c'est en fait l'angle en degrés divisé par 360). La saturation va de 0 % pour une nuance de gris à 100 % pour une couleur « pure » (vive), la luminosité va de 0 pour du noir à 100 % pour une couleur claire. Ainsi, quelle que soit la teinte, une saturation de 0 va donner une nuance de gris, allant du noir (luminosité 0) au blanc (luminosité 100 %).
- Pour plus de détails voir : Infographie/Notions générales/Couleur en informatique.
Exemples de couleurs
[modifier | modifier le wikicode]Le tableau ci-dessous montre l'équivalence entre les divers systèmes pour les couleurs fondamentales, primaires ainsi que le blanc, le noir et quelques gris, pour des couleurs totalement saturées et une luminosité maximale.
| Couleur | Teinte °T (S et L = 100 %) |
RVB %R, %V, %B hexa décimal |
CMJN %C, %M, %J (N = 0 %) | |
|---|---|---|---|---|
| Rouge | 0 °/360 ° | 100 %, 0 %, 0 %#FF0000255 0 0 |
0 %, 100 %, 100 % | |
| Jaune | 60 ° | 100 %, 100 %, 0%#FFFF00255 255 0 |
0 %, 0 %, 100 % | |
| Vert | 120 ° | 0 %, 100 %, 0 %#00FF000 255 0 |
67 %, 0 %, 96 % | |
| Cyan | 180 ° | 0 %, 100 %, 100 %#00FFFF0 255 255 |
100 %, 0 %, 0 % | |
| Bleu | 240 ° | 0 %, 0 %, 100 %#0000FF0 0 255 |
100 %, 100 %, 0 % | |
| Magenta vidéo | 300 ° | 100 %, 0 %, 100 %#FF00FF255 0 255 |
29 %, 64 %, 0 % | |
| Magenta imprimerie | 328 ° | 86 %, 0 %, 45 %#DB0073219 0 115 |
0 %, 100 %, 0 % | |
| Couleur | Luminosité %L (T quelconque, S = 0 %) |
RVB %R, %V, %B hexa décimal |
CMJN %N (C = M = J = 0 %) | |
| Blanc | 100 % | 100 %, 100 %, 100 %#FFFFFF255 255 255 |
0 % | |
| Gris clair | 75 % | 75 %, 75 %, 75 %#C0C0C0192 192 192 |
25 % | |
| Gris moyen | 50 % | 50 %, 50 %, 50 %#808080128 128 128 |
50 % | |
| Gris foncé | 25 % | 25 %, 25 %, 25 %#3F3F3F63 63 63 |
75 % | |
| Noir | 0 % | 0 %, 0 %, 0 %#0000000 0 0 |
100 % | |
Les logiciels de dessin permettent en général de gérer la transparence d'un objet : un objet peut ainsi laisser transparaître le fond, un autre objet auquel il pourrait être superposé. Ils utilisent un facteur alpha (α = 0 pour un point invisible, α = 1 pour un point totalement opaque). Sur un fond blanc, noir ou gris, cela a le même effet que la saturation.
Palette prédéfinie
[modifier | modifier le wikicode]Dans un certain nombre d'environnements, on dispose d'une palette prédéfinie de 16 couleurs en général, désignée par leur nom en anglais. La définition exacte des couleurs peut varier d'un environnement à l'autre.
Par exemple, en CSS, on définit 17 couleurs (cf. Le langage CSS/Valeurs et unités > Les couleurs) : maroon, red, orange, yellow, olive, purple, fuchsia, white, lime, green, navy, blue, aqua, teal, black, silver et gray.
Dans LATEX, l'extension xcolor définit 15 couleurs (cf. Programmation LaTeX/Options de mise en forme avancées > Couleur) : red, green, blue, cyan, magenta, yellow, orange, violet, purple, brown, black, darkgray, gray, lightgray et white.
#RRVVBB.La palette standard pour le web comporte 216 couleurs définies en combinant des intensités de couleur multiples de 33 hexadécimal (51 décimal) : #003366, #99CC33, … Il y a donc 6 valeurs possibles (en hexadécimal: 00, 33, 66, 99, CC, FF) pour les 3 couleurs de composition, donc 6³ = 216 couleurs.
Rendu à l'impression
[modifier | modifier le wikicode]Le rendu à l'impression dépend de nombreux paramètres liés à la machine et au papier. Un papier couché (aussi appelé papier glacé) est moins absorbant ; il permet un rendu plus vif et plus précis des couleurs. À l'inverse, un papier très absorbant va faire diffuser l'encre et aura un rendu plus sombre. La couleur initiale du papier a aussi son importance, un papier blanchi étant plus cher et ayant un plus grand impact environnemental.
Si l'on imprime soi-même, avec sa propre imprimante, il faut faire des essais. Un graphiste professionnel sait gérer les problèmes de couleur lors du passage du format informatique à l'impression. L'imprimeur étalonne normalement ses machines afin de faciliter le processus. Il est important de contrôler les épreuves contractuelles (ou « bons à tirer », BAT), que l'on appelle parfois Cromalin pour la vérification des couleurs. Le problème est plus délicat si l'on fait de l'impression à la demande.
- Pour plus de détails voir : La documentation/Rédaction technique/Quelques questions préliminaires#À propos de la couleur.
Couleur ou noir et blanc
[modifier | modifier le wikicode]De manière générale, des couleurs bien choisies permettent de mettre en relief certaines informations, ou de faciliter la classification des informations, par exemple par l'association couleur↔domaine ; la couleur présente donc un intérêt indéniable sur le noir et blanc. L'abus, au contraire, peut provoquer une saturation de l'esprit (« mosaïque »).
Il faut distinguer deux cas : le cas du support imprimé (livret, plaquette, affiche, transparent à projeter), et le cas du support vidéo-projeté (par exemple présentation PowerPoint®, StarImpress, OpenOffice.org Impress, Keynote, Beamer) ou affiché sur écran (par exemple page web), dit « support électronique ». Les avantages et inconvénients sont différents.
Support imprimé
[modifier | modifier le wikicode]| Avantages/inconvénients | Couleur | Noir et blanc |
|---|---|---|
| coût | cher (cartouches d'encre, toner couleur, quadrichromie) |
bon marché |
| photocopie N&B du document | rendu incertain | rendu identique |
| durée de vie du document | imprimante couleur jet d'encre : mauvais vieillissement des couleurs |
photocopie ou imprimante laser : bonne conservation |
| correspondance entre le rendu à l'écran et l'imprimé | problème de l'étalonnage des couleurs | pas de surprise |
| Accessibilité | problème du daltonisme | excellent contraste |
| Esthétique | plus de possibilités, mais aussi risque de mauvais goût | sobriété |
On voit que le noir et blanc est intéressant pour la publication en masse à bon marché (photocopies) de documents qui doivent être conservés. La couleur ne serait alors plutôt utilisée seulement pour des documents à usage restreint (document de travail, présentation à usage unique ou limité) ou pour des documents de « prestige » en ayant alors recours à un imprimeur (plaquette, affiche).
- Attention
- Les encres d'imprimerie ne permettent pas de reproduire toutes les couleurs visibles à l'œil ou affichables à l'écran ; on dit que « l'espace de couleur (ou colorimétrique) est restreint ». C'est en particulier le cas pour les bleus. Il vaut mieux utiliser le codage CMJN.
Support électronique
[modifier | modifier le wikicode]Dans le cas d'un support électronique, le coût et la durée de vie ne change absolument pas. Les principaux problèmes sont :
- sortie du document : impression en noir et blanc, rendu des couleurs en impression couleur ;
- du rendu sur un écran noir et blanc ou avec une carte graphique ayant peu de couleurs[3] ;
On a deux types de rendus noir et blanc :
- soit le logiciel sépare le texte du fond, et met d'office le texte en noir et le fond en blanc ; on a en général une bonne lisibilité et des économies d'encre, mais une perte de l'information portée par la couleur ;
- soit le logiciel transforme les couleurs en niveaux de gris (cas notamment des images et photographies) ; le rendu est alors incertain.
Lisibilité
[modifier | modifier le wikicode]Si l'utilisation judicieuse de couleurs permet de faire ressortir des informations, l'abus nuit à la lisibilité.
D'une manière générale :
- il faut éviter d'utiliser plus de cinq couleurs différentes sur une même page ;
au-delà, l'association couleur-information est moins efficace[4] ; - pour qu'un texte soit lisible, il faut un bon contraste ; contraste clair/sombre bien sûr, mais aussi contraste sur la teinte des couleurs (par exemple le jaune et le vert ont un moins bon contraste que le jaune et le rouge) ;
- un trop fort contraste est désagréable et fatiguant, et doit donc être réservé à de faibles portions de texte ;
- les couleurs complémentaires, si elle fournissent un excellent contraste, provoquent un phénomène de vibration désagréable et doivent donc être utilisées avec parcimonie.
Les couleurs complémentaires sont celles dont la somme fait le blanc dans le système RVB, par exemple
#FF0000 rouge #00FF00 vert #0000FF bleu + #00FFFF cyan + #FF00FF magenta + #FFFF00 jaune --------- --------- --------- #FFFFFF blanc #FFFFFF blanc #FFFFFF blanc
Dans le système CMJ(N), la somme des couleurs donne le noir
0 %, 100 %, 100 % rouge + 100 %, 0 %, 0 % cyan --------------------- 100 %, 100 %, 100 % noir
Dans le système TSL, ce sont celles qui sont à l'opposé sur le cercle ; on passe de l'une à l'autre en ajoutant ou retranchant 180 °, par exemple
0 ° rouge 120 ° vert 240 ° bleu + 180 ° + 180 ° - 180 ° ------- -------- ------- 180 ° cyan 300 ° magenta 60 ° jaune
- rouge et cyan (bleu-vert) sont complémentaires
- vert et magenta (rose) sont complémentaires
- bleu et jaune sont complémentaires
Le tableau suivant illustre le désagrément causé.
| cyan sur fond rouge | rouge sur fond cyan |
| magenta sur fond vert | vert sur fond magenta |
| jaune sur fond bleu | bleu sur fond jaune |
Les couleurs les mieux visibles sur un fond blanc ou noir sont celles pour lesquelles la composante rouge et/ou verte et/ou bleue vaut FF, qui sont les couleurs primaires et fondamentales :
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
Vous pouvez regarder la lisibilité d'une écriture en noir et en blanc sur diverses couleurs ci-dessous (Exemples).

Notons que le contraste dû aux teintes peut être très lisible en couleurs, mais totalement illisible une fois passé à la photocopieuse. L'image ci-contre illustre un contraste rouge-vert (dégradé en 256 couleurs) bien visible en couleurs (image du haut) ; une fois transformée en image noir et blanc (256 niveaux de gris), on n'a plus qu'un gris uniforme.
Conseil : toujours tester l'impression noir et blanc ou la photocopie noir et blanc, que ce soit pour un document couleur (disparition des teintes) ou noir et blanc (dégradation des gris).
Harmonie
[modifier | modifier le wikicode]Selon certaines sources, si l'on considère le cercle des teintes du système TSL, alors on a des couleurs harmonieuses si on choisit les couleurs aux sommets d'un triangle équilatéral ou d'un carré [2] [3]. Les angles sont respectivement décalés de 120 ° et de 90 °.
Pour une répartition triangulaire, cela revient dans le système RVB à permuter les valeurs des groupes RR, VV et BB.
Dans les exemples ci-dessous, les luminosités et saturation sont à 100 %.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Dans ce cercle des teintes, les couleurs dont l'association est désagréable sont celles qui sont diamétralement opposées.
Symbolique des couleurs
[modifier | modifier le wikicode]Les couleurs ont une symbolique, ou bien sont fortement associées à certains contextes. Cela ne signifie pas qu'il faille nécessairement utiliser telle couleur pour tel contexte (par exemple uniquement du rouge en ce qui concerne les sapeurs-pompiers), mais il faut se poser la question : la couleur que j'utilise sert-elle ou dessert-elle mon propos ?
Notons que ces notions sont essentiellement culturelles ; à titre d'illustration :
- le blanc est la couleur du mariage en France (symbole de la virginité), c'est la couleur du deuil en Chine et au Vietnam (sans doute une évocation de la lividité cadavérique) ;
- on parle des sept couleurs de l'arc-en-ciel, mais qui utilise le terme « indigo » ? Culturellement, il n'y a que six couleurs dans l'arc-en-ciel…
- les vietnamiens n'ont qu'un seul mot pour désigner le vert et le bleu ; pour eux, le vert est une nuance du bleu, ou vice-versa.
Enfin, la couleur peut avoir une forte connotation dans un domaine très restreint, pour une partie seulement de la population d'un pays ; par exemple la trilogie bleu-blanc-rouge des secteurs du plan rouge n'est connue que des personnes impliquées dans la sécurité civile en France, et pour ces personnes, l'association de ces couleurs rappellera ce contexte.
Voici quelques exemples de symboles portés par les couleurs :
- rouge, couleur du sang (blessure mais aussi sang menstruel), des muqueuses, du métal chauffé, des camions de pompiers français, signal d'arrêt (feu rouge) : danger, sexualité, interdiction, chose importante ;
- rose, couleur des muqueuses, de la peau blanche : amour, sensualité ;
- vert, couleur des feuilles, de l'herbe, signal de passage (feu vert), des vêtements militaires (kaki) : sécurité, nature, autorisation ;
- bleu, couleur du ciel, de la mer, uniformes de la police : calme ;
- orange, couleur du feu, visible dans un contexte naturel ou urbain (vêtements à haute visibilité), signal d'avertissement (feu orange) , couleur des camions de pompier en Belgique et en Allemagne ;
- gris, couleur des nuages, de la poussière, des tentures de deuil, des bandeaux de faire-part de décès : saleté ;
- blanc, couleur de la lumière du Soleil, des vêtements hospitaliers : pureté, virginité, propreté ;
- jaune, couleur attribuée au Soleil, couleur du beurre, de l'huile, des urines, cheveux blonds, couleur visible en milieu urbain (vêtements à haute-visibilité)
- noir, couleur de la nuit, des souterrains, du deuil.
Bien sûr, les évocations ne sont pas les mêmes pour tout le monde, et dépendent du contexte : contexte dans le document (texte accompagnateur, thème général), mais aussi contexte de la lecture (événements récents vécus par le lecteur).
Note : toutes les couleurs moyennement foncées sortent en gris à la photocopieuse noir et blanc…
À-plats et dégradés
[modifier | modifier le wikicode]
Les à-plats peuvent permettre une mise en relief du texte (fond) ; c'est le principe du surligneur (type Stabylo Boss). Toutefois, à la photocopieuse, ils sortent de manière variable :
- s'ils sont clairs, ils sortent en blanc (autre principe du surligneur) ;
- s'il sont foncés, ils sortent en gris, mais le contraste est très variable.
Le problème est le même avec les dégradés, mais se rajoute en plus le problème du nombre de couleurs : si le système de restitution a moins de couleurs que le système de conception, on va avoir un effet de bandes désagréable. L'illustration ci-contre montre une image contenant trois dégradés de couleurs différentes (haut) en 256 couleurs, que l'on réduit à 16 couleurs (milieu, effet de bandes) et à 256 niveaux de gris (bas, plus de différentiation des teintes).
Notons également que pour une impression sur une imprimante à jet d'encre, les à-plats et dégradés sont très gourmands en encre.
Reproduction des photographies
[modifier | modifier le wikicode]Un élément important en ce qui concerne les photographies est l'homogénéité des teintes au sein d'un même document, d'une même page. Il est recommandé de retraiter les photographies avec un logiciel tel que The Gimp, Adobe Photoshop, Corel Photo-Paint ou tout autre logiciel de retouche.
Tous les écrans d'ordinateur ne sont pas étalonnés de la même manière. Lorsque les photographies sont retraitées avec des écrans différents, et notamment lorsque ce sont plusieurs personnes — plusieurs photographes — qui travaillent séparément, il peut y avoir une manque d'homogénéité. Il vaut donc mieux travailler sur un profil de couleurs que sur une impression visuelle.
Si vous utilisez un appareil photo numérique, vous aurez peut-être le choix du profil colorimétrique (ou profil ICC). Il faut choisir celui-ci en fonction de la destination de la photographie ; en effet, les écrans fonctionnent en RVB et ont un espace colorimétrique plus grand que les imprimantes ou travaux d'imprimerie qui fonctionnent en mode CMJN (les écrans sont capables de générer plus de couleurs que les encres). Pour un affichage sur écran, on peut utiliser le mode sRGB ICE, mais pour une impression, il vaut mieux utiliser le mode Adobe 98.
Voir aussi :
- Wikibooks
- Photographie numérique — Les fichiers d'images
- Logiciels pour la photographie
- Photoshop/Adobe Photoshop (wikilivres à fusionner)
- Wikipédia
- Liens externes
- David Jousselin, À propos de la photo d'arts martiaux, Aïkidoka magazine
Chartes graphiques
[modifier | modifier le wikicode]Une charte graphique (corporate design) est un ensemble de règles à respecter pour les documents, imposée par une organisation à ses membres. Ainsi, de nombreuses sociétés (privées ou publiques : ministères par exemple) imposent les couleurs à utiliser et le type de caractères, renforçant ainsi l'image de la société, sa reconnaissance, et évitant les initiatives de « mauvais goût » qui pourraient nuire à l'image de la marque.
Si une association veut définir une charte graphique, il est conseillé qu'elle prenne en compte les remarques faites ci-dessus.
Mais l'association peut aussi être confrontée à la charte graphique lorsqu'elle veut reproduire le logo d'un parrain (sponsor). Dans un cas pareil, il faut impérativement se rapprocher du service communication de la société pour savoir s'il y a une charte graphique, et pour lui présenter le document avant de le reproduire en masse.
Voir même, si une société propose de prendre en charge la reproduction d'un document pour l'association, il faut prendre en compte la charte graphique dès la conception du document pour être sûr du rendu final.
Par exemple, le logo de la République française est soumis à une charte graphique définissant précisément les nuances du bleu et du rouge.
Codage RVB
[modifier | modifier le wikicode]Dans les outils informatiques, la couleur est souvent donnée sous la forme d'un nombre hexadécimal « #RRVVBB » où RR est la quantité de rouge dans la couleur, VV la quantité de vert et BB, chaque quantité variant de 00 (minimum) à FF (maximum).
Comme énoncé précédemment, on peut « tromper » l'œil et générer n'importe quelle impression de couleur par un mélange de ces trois couleurs primaires :
- si RR = VV = BB, on a un gris d'autant plus blanc que les valeurs sont élevées («
#000000» est le noir, «#7F7F7F» est un gris moyen, «#FFFFFF» est le blanc) ; - «
#RR0000» est un rouge pur (saturé) d'autant plus clair que RR est élevé ; - si VV = BB et RR = FF, on a un rouge non saturé, d'autant plus pestel que VV et BB sont élevés.
De manière générale :
- la luminosité (clarté) est le niveau de la composante la plus élevée ; elle est maximale (100 %) si au moins une des composantes vaut 255 (FF)[5] ;
- la saturation est la proportion de gris dans la couleur ; elle est maximale (100 %) si une des composante est nulle, et minimale (0 %) pour un gris ; elle correspond au complément du rapport entre la composante la plus faible et la composante la plus élevée[6].
Donc, la luminosité et la saturation sont à 100 % si une des composantes vaut 255 et une autre vaut 0.
Syntaxe
[modifier | modifier le wikicode]Avec les traitements de texte, le choix de la couleur (des caractères, du fond, des bordures de tableau, …) se fait à la souris.
Avec LATEX, il faut avoir recours à l'extension xcolor et utiliser les commandes \textcolor{couleur}{texte} pour les caractères, et \colorbox{couleur}{texte} pour le fond. Voir Programmation LaTeX/Options de mise en forme avancées.
En HTML, lorsque l'on veut changer la couleur des caractères, on utilise la balise <font color="#RRVVBB">…</font> ; par exemple
<font color="#FF0000">écrire en rouge</font>→ écrire en rouge
ou mieux, la propriété CSS color, par exemple
<span style="color:#FF0000">écrire en rouge</span>→ écrire en rouge
La couleur de fond est modifiable en utilisant soit l'attribut bgcolor dans les balises, soit la propriété CSS background-color dans les feuilles de style et l'attribut style.
Dans Wikipédia, des modèles ont été créés pour faciliter l'écriture en l'une des trois couleurs suivantes :
- {{rouge|texte}} → texte
- {{vert|texte}} → texte
- {{bleu|texte}} → texte
- {{surligné|red|texte}} → texte
- {{surligné|green|texte}} → texte
- {{surligné|blue|texte}} → texte
Dans un tableau, la couleur du fond de la cellule est fixé par le paramètre bgcolor, voir l'article Aide:Réaliser un tableau en code wiki.
Voir aussi :
- Le langage CSS/Texte > color : couleur des caractères ;
- Le langage CSS/Fonds, bordures, marges et espacements
Exemples
[modifier | modifier le wikicode]Nous montrons ci-dessous deux tableaux de couleur. Les codes utilisés pour le fond sont indiqués dans les cellules.
Les couleurs de fond sont identiques, l'un est avec des caractères noirs, l'autre avec des caractères blancs, ce qui permet d'une part d'avoir toujours la même référence, et d'autre part d'évaluer la lisibilité. En revanche, certaines cellules ne sont lisibles que sur un des tableaux.
Échelle de gris
[modifier | modifier le wikicode]La saturation vaut 0, quelle que soit la teinte.
| luminosité (TSL) | 0 % | 25 % | 50 % | 75 % | 100 % |
| % noir (CMJN) | 100 % | 75 % | 50 % | 25 % | 0 % |
| #000000 | #404040 | #808080 | #C0C0C0 | #FFFFFF | |
| #000000 | #404040 | #808080 | #C0C0C0 | #FFFFFF |
Couleurs primaires
[modifier | modifier le wikicode]Une des composantes passe de 00 à FF, les autres restent à 00. On a une couleur pure (saturée à 100 %) qui devient de plus en plus claire lorsque sa composante augmente (la luminosité passe de 0 à 100 %). La proportion de noir (CMJN) est complémentaire de la luminosité (N = 100 % - L).
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#403030 #403030 |
#806060 #806060 |
#C09090 #C09090 |
#FFC0C0 #FFC0C0 | |
| 50 % | #000000 #000000 |
#402020 #402020 |
#804040 #804040 |
#C06060 #C06060 |
#FF8080 #FF8080 | |
| 75 % | #000000 #000000 |
#401010 #401010 |
#802020 #802020 |
#C03030 #C03030 |
#FF4040 #FF4040 | |
| 100 % | #000000 #000000 |
#400000 #400000 |
#800000 #800000 |
#C00000 #C00000 |
#FF0000 #FF0000 | |
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#304030 #304030 |
#608060 #608060 |
#90C090 #90C090 |
#C0FFC0 #C0FFC0 | |
| 50 % | #000000 #000000 |
#204020 #204020 |
#408040 #408040 |
#60C060 #60C060 |
#80FF80 #80FF80 | |
| 75 % | #000000 #000000 |
#104010 #104010 |
#208020 #208020 |
#30C030 #30C030 |
#40FF40 #40FF40 | |
| 100 % | #000000 #000000 |
#004000 #004000 |
#008000 #008000 |
#00C000 #00C000 |
#00FF00 #00FF00 | |
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#303040 #303040 |
#606080 #606080 |
#9090C0 #9090C0 |
#C0C0FF #C0C0FF | |
| 50 % | #000000 #000000 |
#202040 #202040 |
#404080 #404080 |
#6060C0 #6060C0 |
#8080FF #8080FF | |
| 75 % | #000000 #000000 |
#101040 #101040 |
#202080 #202080 |
#3030C0 #3030C0 |
#4040FF #4040FF | |
| 100 % | #000000 #000000 |
#000040 #000040 |
#000080 #000080 |
#0000C0 #0000C0 |
#0000FF #0000FF | |
Couleurs fondamentales
[modifier | modifier le wikicode]Clarté : une composante reste à 00, les autres passent de 00 à FF en restant égales. On a une couleur « pure » qui devient de plus en plus claire.
Saturation : deux des composante restent à FF, la troisième passe de 00 à FF en ayant la même valeur. On « met du blanc » dans la couleur.
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#404030 #404030 |
#808060 #808060 |
#C0C090 #C0C090 |
#FFFFC0 #FFFFC0 | |
| 50 % | #000000 #000000 |
#404020 #404020 |
#808040 #808040 |
#C0C060 #C0C060 |
#FFFF80 #FFFF80 | |
| 75 % | #000000 #000000 |
#404010 #404010 |
#808020 #808020 |
#C0C030 #C0C030 |
#FFFF40 #FFFF40 | |
| 100 % | #000000 #000000 |
#404000 #404000 |
#808000 #808000 |
#C0C000 #C0C000 |
#FFFF00 #FFFF00 | |
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#403040 #403040 |
#806080 #806080 |
#C090C0 #C090C0 |
#FFC0FF #FFC0FF | |
| 50 % | #000000 #000000 |
#402040 #405040 |
#804080 #804080 |
#C060C0 #C060C0 |
#FF80FF #FF80FF | |
| 75 % | #000000 #000000 |
#401040 #401040 |
#802080 #802080 |
#C030C0 #C030C0 |
#FF40FF #FF40FF | |
| 100 % | #000000 #000000 |
#400040 #400040 |
#800080 #800080 |
#C000C0 #C000C0 |
#FF00FF #FF00FF | |
| Luminosité | ||||||
|---|---|---|---|---|---|---|
| 0 % | 25 % | 50 % | 75 % | 100 % | ||
| Saturation | 0 % | #000000 #000000 |
#404040 #404040 |
#808080 #808080 |
#C0C0C0 #C0C0C0 |
#FFFFFF #FFFFFF |
| 25 % | #000000 #000000 |
#304040 #304040 |
#608080 #608080 |
#90C0C0 #90C0C0 |
#C0FFFF #C0FFFF | |
| 50 % | #000000 #000000 |
#204040 #204040 |
#408080 #408080 |
#60C0C0 #60C0C0 |
#80FFFF #80FFFF | |
| 75 % | #000000 #000000 |
#104040 #104040 |
#208080 #208080 |
#30C0C0 #30C0C0 |
#40FFFF #40FFFF | |
| 100 % | #000000 #000000 |
#004040 #004040 |
#008080 #008080 |
#00C0C0 #00C0C0 |
#00FFFF #00FFFF | |
Mélange de couleurs
[modifier | modifier le wikicode]La teinte TSL est indiquée entre parenthèses ; la luminosité et la saturation sont à 100 %.
| rouge et vert | #555500 (60 °) #555500 (60 °) |
#7F7F00 (60 °) #7F7F00 (60 °) |
#AAAA00 (60 °) #AAAA00 (60 °) |
#FFFF00 (60 °) #FFFF00 (60 °) |
| #FF5500 (20 °) #FF5500 (20 °) |
#FF7F00 (30 °) #FF7F00 (30 °) |
#FFAA00 (40 °) #FFAA00 (40 °) |
#FFFF00 (60 °) #FFFF00 (60 °) | |
| #55FF00 (100 °) #55FF00 (100 °) |
#7FFF00 (90 °) #7FFF00 (90 °) |
#AAFF00 (80 °) #AAFF00 (80 °) |
#FFFF00 (60 °) #FFFF00 (60 °) | |
| rouge et bleu | #550055 (300 °) #550055 (300 °) |
#7F007F (300 °) #7F007F (300 °) |
#AA00AA (300 °) #AA00AA (300 °) |
#FF00FF (300 °) #FF00FF (300 °) |
| #FF0055 (340 °) #FF0055 (340 °) |
#FF007F (330 °) #FF007F (330 °) |
#FF00AA (320 °) #FF00AA (320 °) |
#FF00FF (300 °) #FF00FF (300 °) | |
| #5500FF (260 °) #5500FF (260 °) |
#7F00FF (270 °) #7F00FF (270 °) |
#AA00FF (280 °) #AA00FF (280 °) |
#FF00FF (300 °) #FF00FF (300 °) | |
| vert et bleu | #005555 (180 °) #005555 (180 °) |
#007F7F (180 °) #007F7F (180 °) |
#00AAAA (180 °) #00AAAA (180 °) |
#0000FF (180 °) #0000FF (180 °) |
| #00FF55 (140 °) #00FF55 (140 °) |
#00FF7F (150 °) #00FF7F (150 °) |
#00FFAA (160 °) #00FFAA (160 °) |
#0000FF (180 °) #0000FF (180 °) | |
| #0055FF (220 °) #0055FF (220 °) |
#007FFF (210 °) #007FFF (210 °) |
#00AAFF (200 °) #00AAFF (200 °) |
#0000FF (180 °) #0000FF (180 °) |
Codage TSL
[modifier | modifier le wikicode]| Teinte | Saturation | |||
|---|---|---|---|---|
| 100 % | 75 % | 50 % | 25 % | |
| 0 ° | #FF0000 #FF0000 |
#FF4040 #FF4040 |
#FF8080 #FF8080 |
#FFC0C0 #FFC0C0 |
| 20 ° | #FF5500 #FF5500 |
#FF8040 #FF8040 |
#FFAA80 #FFAA80 |
#FFD4C0 #FFD4C0 |
| 40 ° | #FFAA00 #FFAA00 |
#FFC040 #FFC040 |
#FFD480 #FFD480 |
#FFE9C0 #FFE9C0 |
| 60 ° | #FFFF00 #FFFF00 |
#FFFF40 #FFFF40 |
#FFFF80 #FFFF80 |
#FFFFC0 #FFFFC0 |
| 80 ° | #AAFF00 #AAFF00 |
#C0FF40 #C0FF40 |
#D4FF80 #D4FF80 |
#E9FFC0 #E9FFC0 |
| 100 ° | #55FF00 #55FF00 |
#80FF40 #80FF40 |
#AAFF80 #AAFF80 |
#D4FFC0 #D4FFC0 |
| 120 ° | #00FF00 #00FF00 |
#40FF40 #40FF40 |
#80FF80 #80FF80 |
#C0FFC0 #C0FFC0 |
| 140 ° | #00FF55 #00FF55 |
#40FF80 #40FF80 |
#80FFAA #80FFAA |
#C0FFD4 #C0FFD4 |
| 160 ° | #00FFAA #00FFAA |
#40FFC0 #40FFC0 |
#80FFD4 #80FFD4 |
#C0FFE9 #C0FFE9 |
| 180 ° | #00FFFF #00FFFF |
#40FFFF #40FFFF |
#80FFFF #80FFFF |
#C0FFFF #C0FFFF |
| 200 ° | #00AAFF #00AAFF |
#40C0FF #40C0FF |
#80D4FF #80D4FF |
#C0E9FF #C0E9FF |
| 220 ° | #0055FF #0055FF |
#4080FF #4080FF |
#80AAFF #80AAFF |
#C0D4FF #C0D4FF |
| 240 ° | #0000FF #0000FF |
#4040FF #4040FF |
#8080FF #8080FF |
#C0C0FF #C0C0FF |
| 260 ° | #5500FF #5500FF |
#8040FF #8040FF |
#AA80FF #AA80FF |
#D4C0FF #D4C0FF |
| 280 ° | #AA00FF #AA00FF |
#C040FF #C040FF |
#D480FF #D480FF |
#E9C0FF #E9C0FF |
| 300 ° | #FF00FF #FF00FF |
#FF40FF #FF40FF |
#FF80FF #FF80FF |
#FFC0FF #FFC0FF |
| 320 ° | #FF00AA #FF00AA |
#FF40C0 #FF40C0 |
#FF80D4 #FF80D4 |
#FFC0E9 #FFC0E9 |
| 340 ° | #FF0055 #FF0055 |
#FF4080 #FF4080 |
#FF80AA #FF80AA |
#FFC0D4 #FFC0D4 |
| 360 ° | #FF0000 #FF0000 |
#FF4040 #FF4040 |
#FF8080 #FF8080 |
#FFC0C0 #FFC0C0 |
Notes
[modifier | modifier le wikicode]- ↑ ou, formulé de manière plus exacte : chaque type de cône a une réponse maximale dans un domaine particulier du spectre lumineux : rouge (longueur d'onde λ = 650 nm), vert (λ = 500 nm) et bleu (λ = 470 nm).
- ↑ on utilise le K comme abréviation de black et non pas le B en raison de la confusion possible avec bleu ;
pour passer du CMJ au CMJN, on prend la valeur la plus faible, on l'attribue à N et on la retranche des autres valeurs (puisque le mélange des trois encres en proportions égales donne du noir) ; ainsi, une des valeurs C, M ou J est toujours à 0 - ↑ se pose alors le problème de la disponibilité du document ; si les machines neuves ont toutes un affichage d'au moins 65 000 couleurs, il ne faut pas pour autant exclure les personnes ayant un matériel plus ancien et envisager un affichage en 256 couleurs, voire même en 16 couleurs, ce qui est en général largement suffisant
- ↑ des études ont montrées que l'Homme n'intègre que 5 ± 2 éléments simultanément (donc entre 3 et 7 selon l'état de fatigue, les préoccupations…) ;
par ailleurs, on montre en mathématiques qu'il suffit de quatre couleurs pour colorier une carte sans que deux territoires ayant une frontière commune aient la même couleur donc quatre couleurs sont suffisantes ; voir Théorème des quatre couleurs et [1] - ↑ si la composante la plus grande vaut Cmax, alors la luminosité vaut Cmax/255, soit Cmax/2,55 en %
- ↑ si la composante la plus grande vaut Cmax et la composante la plus élevée vaut Cmin, alors la saturation sur 1 vaut (1-Cmin/Cmax), ou bien 100×(1-Cmin/Cmax) en %
Voir aussi
[modifier | modifier le wikicode]Articles connexes
[modifier | modifier le wikicode]Liens externes
[modifier | modifier le wikicode]- Sur Wikipédia
- Autre
- Test des couleurs, un fichier PDF de deux pages (25 Ko) reprenant les tableaux ci-dessus, et permettant de tester l'affichage et l'impression des couleurs ;
si vous n'arrivez pas à afficher le document, cliquez ici puis cliquez sur le lien Tester les couleurs - « Profils couleur et Exportation en pdf », sur Sprint24 (consulté le 10 octobre 2024)
